Set up VS Code with Java
First off, you'll need to install the Java VS Code Extensions
Pack. Install Link
Creating a Java Web App Project
1. Open up the VS Code commands menu with (⇧⌘P) or (⇧+Ctrl+P). (Note:
⇧ = Shift)
2. Filter 'Java' or 'Java Create Project' and select Create Java Project.
3. Select Maven, use maven build system.
4. Filter 'webapp' and select the 'maven-archetype-webapp' template.
5. Select the archetype version 1.4+.
6. Select the generate the app output directory.
7. Maven will start by generating the project, but first it will ask some
questions:
- groupId: com.brandondonnelson - I choose my domain
- artifactId: server - I choose my simple app name, 'server'.
- version: 1.0-SNAPSHOT - I choose the default and hit enter.
- package: com.brandondonnelson - I choose my package name, the same as the groupId.
- Confirm the setting... The project is generated based on those settings.
8. Open the newly generated project folder, in my case 'server'.
9. The project will auto import and configure a .project and .classpath
files. These files are auto generated based on the pom.xml instructions.
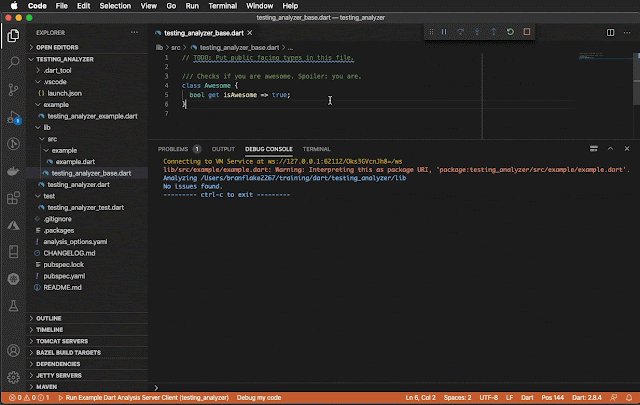
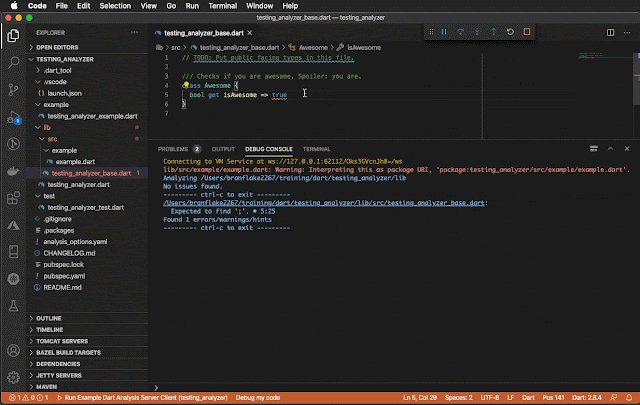
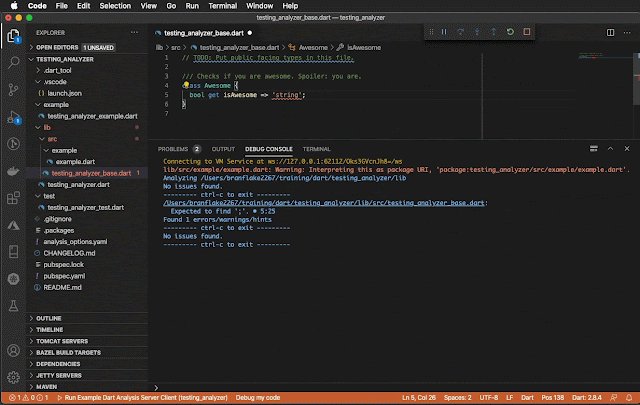
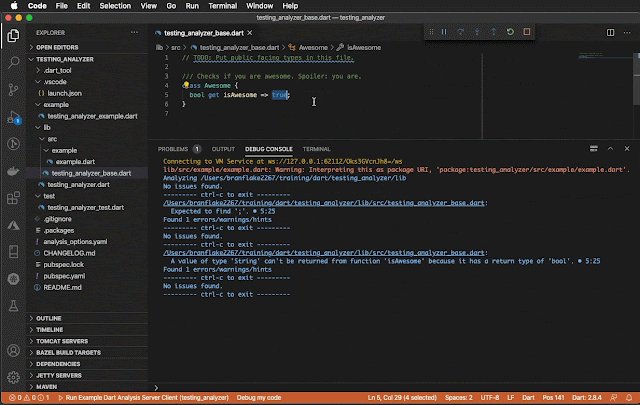
The same instructions can be seen here in this animated gif:
(Click on gif for a larger view)





1 comment:
I’m excited to uncover this page. I need to to thank you for ones time for this particularly fantastic read!! I definitely really liked every part of it and i also have you saved to fav to look at new information in your site. to do list
Post a Comment